티스토리 블로그를 만들고 글쓰기를 몇 번 하다 보면 아쉬운 것들이 하나 둘 생깁니다. 티스토리는 사진 편집을 하나씩만 할 수 있으므로 편의를 위해서는 삽입하기 전에 사진의 이름을 바꾸고 메타 값이 없게 만든 후 원하는 사이즈로 변환을 하고 나서야 포스팅에 삽입해 사용합니다. 네 면이 꽉 찬 일반 풍경사진은 괜찮은데, 대부분이 흰색인 화면을 캡처한 사진은 테두리를 둘러줘야 보기 편한데 테두리(액자) 기능이 없기에 사진을 바로 올리지 않고 다른 프로그램에서 편집해 갖고 와야 한다는 점입니다.
하지만 HTML, CSS 편집을 이용할 수 있는지라 조금만 신경 쓰면 더욱 편하게 사용할 수 있다는 게 장점이기도 합니다.
Q. 흰색 배경의 테두리를 넣고 싶습니다.
A. ①운영 중인 블로그 - 설정 → ②꾸미기 - 스킨 편집 → ③ HTML 편집 → ④CSS의 73행 수정
스킨이 다를 경우 CSS에서 "border"를 검색해 변경해 주세요.




CSS를 보면 border: none;이라고 되어 있습니다. border=테두리, none=없음을 알려주고 있습니다. 테두리가 없는 것을 내가 원하는 대로 수정해주면 됩니다. 이해하기 편하게 그림으로 보여드릴게요.
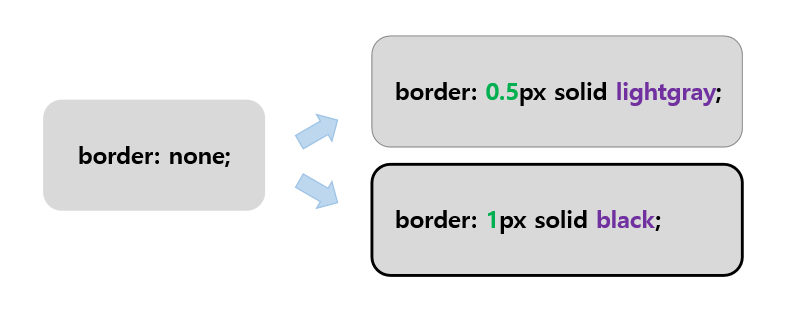
기본으로 border: none;이라고 되어있는 것에 테두리의 두께와 색상을 넣어주면 됩니다.
- 0.5 두께의 밝은 회색(lightgray)을 원하면 border: 0.5px solid lightgray;
- 1 두께의 검은색(black)을 원하면 border: 1px solid black;
이런 식으로 바꿔주면 됩니다.

뒤쪽의 색상을 적는란에 HTML Color Code를 직접 넣어주셔도 되는데 뭐, 굳이... 아주 그냥 미묘한 파스텔톤의 색을 테두리로 쓸 일은 거의 없으니 기본 색상의 컬러를 영어로 적는 게 저는 편한 듯합니다. (#D3D3D3=lightgray , #000000=Black)

원하는 두께와 색상으로 수정된 모습입니다. 수정 후 오른쪽 상단의 적용을 눌러주세요~!!

색 분석
색을 너무 복잡하게 생각하지 마세요. 우리의 친구 페인트샵의 색 팔레트입니다. 좌측 기본으로 되어 있는 검은색은 16진 수란에 000000, 우측의 기본 색상을 라이트 그레이로 바꾸니 D3D3D3이라고 자동으로 나오는 거 보이시죠~? 우리가 알고 있는 국민 색(빨주노초파남보, 검정, 흰색) 이런 것 말고 원하는 색상을 찍었을 때 나오는 색을 복사해서 CSS의 색상에 넣어주시기만 하면 됩니다.


HTML, CSS 이런 거 처음부터 끝까지 작성하진 못해도 찾아서 고쳐서 사용하게 허용해주었으니 잘 활용하면 됩니다.
'티스토리 블로그 팁 > 블로그 작성 팁 (기능)' 카테고리의 다른 글
| 유익한 티스토리 블로그 작성방법 (0) | 2022.01.09 |
|---|---|
| 애드핏(kakaoAdFit) 조건과 연동신청 & 승인완료 과정 (1) | 2021.11.25 |
| 간단하게 두번 클릭으로 이미지 회전하기 (0) | 2021.11.02 |
| 간단한 파일 이름 변경과 또 간단한 파일 크기 변경 (0) | 2021.11.02 |
| 블로그에 올릴 사진 정보 (메타값) 확인 및 없애는 방법 (0) | 2021.11.02 |




댓글