기본 스킨에서 제공하는 제목은 본문과 글씨가 크게 적용되어 있습니다. 그대로 사용하면 좀 밋밋할 듯싶어 특수문자(티스토리 단축키:Ctrl+Alt+.(점))를 앞에 넣고 배경색을 칠해줬습니다. 나름 꾸민다고 했는데, 좀 어설퍼보여 최근에 많이 사용하고 있는 스타일을 추가해봤습니다.

CSS에 세줄 추가하는, 생각보다 간단한 소제목 꾸미기를 함께 살펴보도록 하겠습니다.
소제목 어떻게 바뀌나요?
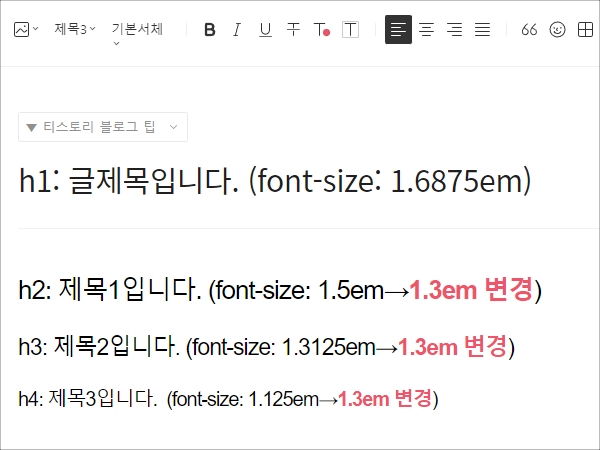
블로그 글쓰기의 기본모드에서 보이는 제목의 크기입니다. 글 제목인 h1의 글씨 크기가 가장 크고 h2, h3, h4로 갈수록 글씨 크기가 작아지는데, 저는 동일한 크기(1.3em)로 보이는 것이 좋아 변경한 상태입니다.

▼ 제목의 크기 변경하는 것이 궁금하시다면 아래를 참고해 주세요~!
CSS에서 티스토리 제목 크기 동일하게 바꾸기
블로그에 글을 쓰다 보면 글 제목을 제외한 '소제목의 크기가 같았으면 좋겠다'라는 생각을 누구나 한번쯤을 해보셨을 겁니다. 저는 북클럽 스킨을 사용하고 있는데, 제목 1부터 제목 3까지 총
greenfingers.tistory.com
소제목 스타일을 변경한 모습입니다. 글쓰기 기본 모드에서는 h2, h3, h4의 글씨 크기가 다르더라도 미리보기나 발행하면 1.3em으로 같습니다.

소제목 어디에서 변경하나요?
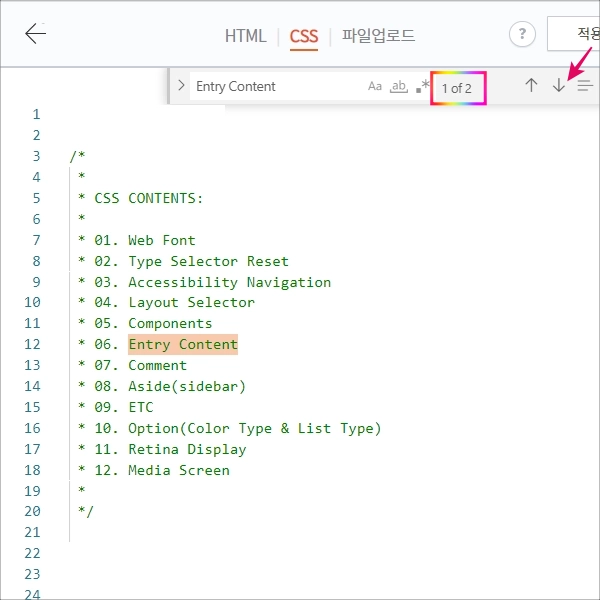
설정⚙ (단축키 : Q) > 꾸미기 > 스킨 편집 > HTML 편집 > CSS > Entry Content를 검색합니다. 결과가 총 2개가 나오는데, 우측의 내리기 화살표를 한번 눌러 목록(CSS CONTENTS)이 아닌 내용으로 찾아갑니다.

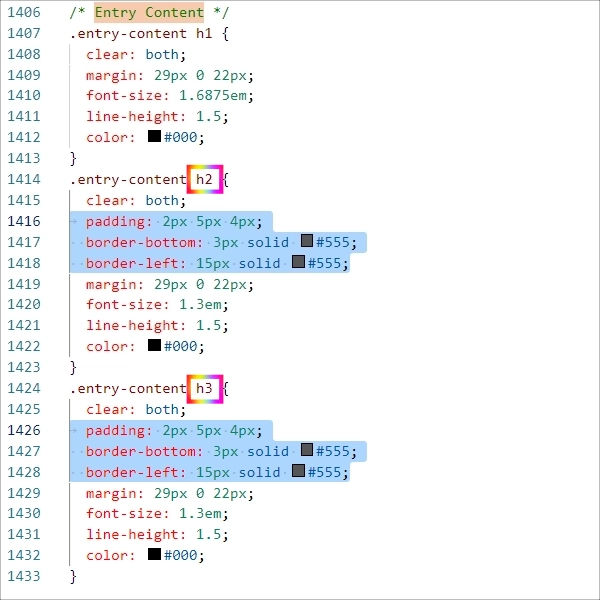
목록의 Entry Content에서 글 제목(h1)과 소제목 h2, h3를 비교해보면 파란색으로 배경색이 칠해진 부분을 알 수 있습니다.
▼ 추가한 목록
- padding: 2px 5px 4px; (소제목 상하좌우 공백)
- border-bottom: 3px solid #555; (소제목 아래 선 두께)
- border-left: 15px solid #555; (소제목 왼쪽 선 두께)

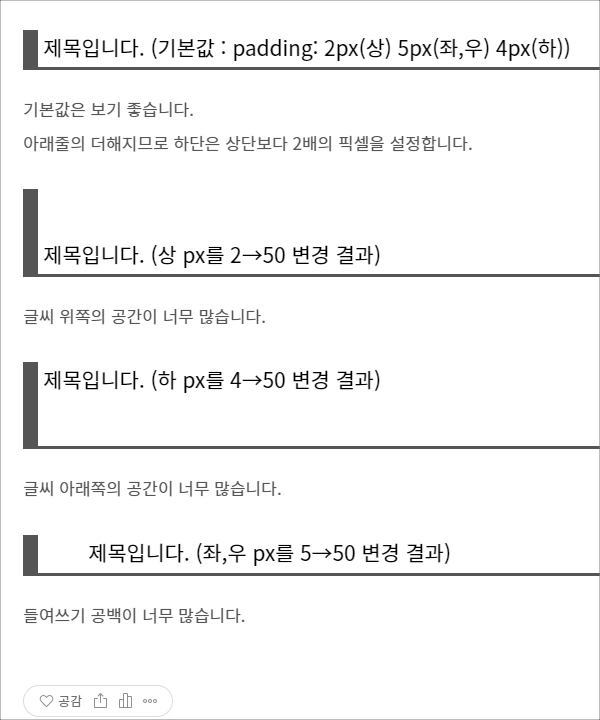
padding의 각 수치를 바꾸면 어떤 모습으로 변하는지 살짝 보여드리겠습니다. 기본값과 각 값을 50으로 변경했을 때의 느낌을 보고 설정값을 본인 스타일에 맞게 상하좌우 공백을 지정하면 됩니다.

CSS에서 소제목의 색상이나 두께 (border의 px 조정 : px이 작으면 얇아지고 크면 굵어짐) 함께 바꿀 수 있으니 본인의 스킨 스타일에 맞게 적용해서 사용해보시길 바랍니다.
주의사항
제가 적용한 소제목의 스타일이 마음에 들지 않을 수도 있을 듯합니다. 다른 스타일로 바꿀 계획이 있다면, 소제목에는 저처럼 특수기호 및 배경색을 칠하지 말고 기본으로 두고 글을 쓰십시오. 안 그러면 아래와 같은 모습이 되어 후회하게 됩니다.
소제목 스타일을 바꾸는 것은 글쓰기에서가 아니라 CSS에서만 변경하시길 추천드립니다.
기존 글의 소제목을 하나씩 수정할 수도 없고... 저는 대략 난감이랍니다. 저와 같은 실수 하지 마시고 깔끔한 포스팅 이어가시길 바랍니다~!!
제 경험이
작은 도움이 되길 바랍니다.
'티스토리 블로그 팁 > 블로그 작성 팁 (기능)' 카테고리의 다른 글
| 티스토리 수동 광고 코드 가져오는 방법 (수동 광고 넣는 네 가지 방법) (0) | 2022.12.01 |
|---|---|
| 초보자가 헷갈리는 애드센스 자동 광고 총정리 (0) | 2022.11.30 |
| CSS에서 티스토리 제목 크기 동일하게 바꾸기 (0) | 2022.11.28 |
| 티스토리 블로그에서 사진 삽입해 최적화 시키기 (with. 자동 하이픈 삽입) (0) | 2022.11.17 |
| 포토스케이프에서 파일명에 자동으로 하이픈 넣기 (0) | 2022.11.17 |





댓글