블로그에 사진을 어떻게 넣고 계신가요? 글쓰기 화면에 사진이 보인다고 해서 그 사진이 최적화가 된 것이 아닙니다. 저는 거의 1년을 포토스케이프 X에서 사진을 이어 붙인 후 파일로 저장하지 않은 채 Ctrl+C → Ctrl+V만으로 사진을 넣는 옳지 않은 방법으로 포스팅을 이어왔습니다. 그 방법대로 했을 때 티스토리 글쓰기 html에서 확인해보면 그냥 png확장자를 갖은 이미지(img)일뿐입니다.

이렇듯 img.png로만 인식되면 검색창에서 이미지 검색을 할 때 노출이 되지 않아 블로그의 유입이 줄어들게 됩니다. 사진을 넣을 때 어떤 것을 유의해야 하는지 함께 살펴보도록 하겠습니다.
설명드리기에 앞서 html로도 표현되지만, 아래와 같이 글쓰기 창에서 작업하는 것이니 천천히 살펴봐주세요!
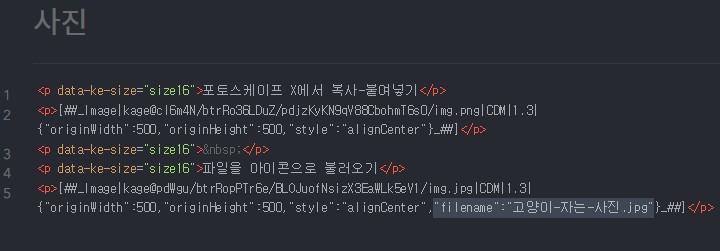
① 첨부→사진(filename) 불러오기
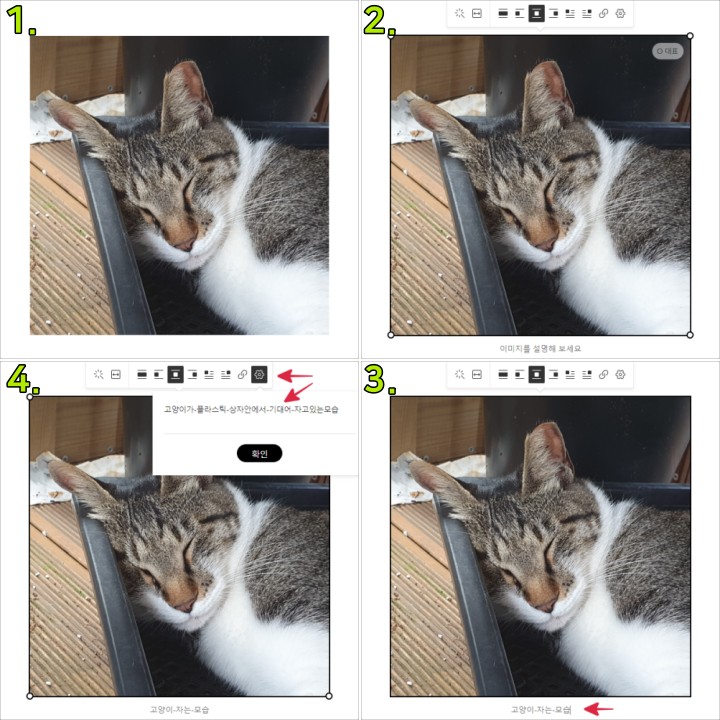
② 이미지 선택하기
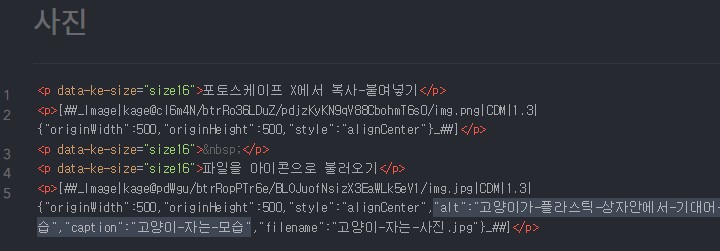
③ 캡션(caption) 쓰기
④ 알트 태그 (alttag) 쓰기

1. 파일 저장하기
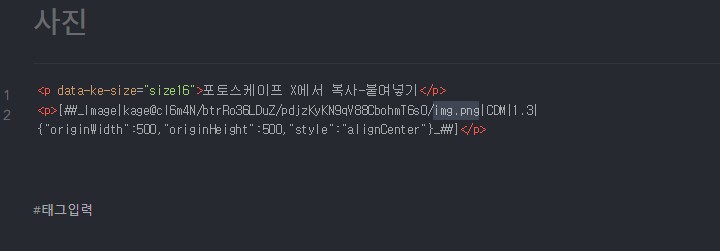
아래의 html에 사진 두 개가 있습니다. 포토스케이프 X에서 복사-붙여 넣기만 것에는 img.png로만 인식이 되지만, 파일을 아이콘으로 불러왔을 때는 "filename":"고양이-자는-사진. jpg"라는 파일명이 표시됩니다.
누군가가 검색창에서 [고양이 자는 사진]이라는 것을 이미지 검색하면 후자는 노출될 수 있지만, 단순히 편집한 파일을 Ctrl+C → Ctrl+V 만하면 이미지 검색에 노출되지 않습니다.

2. 캡션(caption) 쓰기
파일로 저장된 것을 사진 첨부 아이콘을 사용해 불러들인 후 사진을 선택하면 하단에 [이미지를 설명해 보세요]라는 메시지가 보입니다. 말 그대로 사진을 간단히 설명해주면 됩니다. 이 부분이 html에서 caption으로 표현됩니다.
3. 알트 태그(alttag) 쓰기
그림이 보이지 않는 특수한 상황이나 사람(시각장애인의 경우 음성 기반의 소프트웨어를 이용해 웹의 내용을 대신 읽어줌)에게 그림을 이해할 수 있도록 문자로 설명해놓는 것입니다. 드라마의 대본이나 넷플릭스에서 상황 설명하는 글의 느낌으로 생각하면 쉽게 이해할 수 있습니다.

4. 모든 설명에 공백 대신 하이픈 넣기
filename, caption, alttag를 기재할 때 모두 공백 대신에 하이픈(-)을 넣어줍니다. 예를 들면 '고양이 자는 모습' 이 아닌 '고양이-자는-모습' 이렇게 적어줍니니다. 이는 사진을 최적화시키는 이유이며, 아래의 설명을 참고해 주세요!
▼ 최적화시키기 참고해 주세요~!
포토스케이프에서 파일명에 자동으로 하이픈 넣기
사진을 웹에서 보여주는 용도로 사용하려면, 파일명에 공백 대신 하이픈(-)을 넣어 웹에서 최적화된 상태의 파일명으로 인식합니다. 보통 포토샵에서 '웹용으로 저장(Save for web)' 기능을 이용하
greenfingers.tistory.com
제 경험이
작은 도움이 되길 바랍니다.
'티스토리 블로그 팁 > 블로그 작성 팁 (기능)' 카테고리의 다른 글
| 티스토리 소제목 스타일 꾸미기 (좌측네모+하단줄) (1) | 2022.11.29 |
|---|---|
| CSS에서 티스토리 제목 크기 동일하게 바꾸기 (0) | 2022.11.28 |
| 포토스케이프에서 파일명에 자동으로 하이픈 넣기 (0) | 2022.11.17 |
| 천천히 따라해보는 구글 애드센스 계좌 등록 방법 (1) | 2022.08.11 |
| 구글과 친해지면 센스있는 사람이 됩니다! (with. 애드센스 핀번호 우편수령 및 등록) (0) | 2022.05.30 |




댓글