애드센스 수동 광고는 원하는 위치에 원하는 만큼 삽입할 수 있는 장점이 있는 반면, 글쓰기 때마다 매번 작업해야 하는 단점이 있습니다. 이런 일장일단이 있어 자동 광고를 선택하는 사람들이 늘어가는 추세지만, 자동 광고와 수동 광고를 함께 적용할 수 있어 두 광고 형식을 병행한다면 최적의 상태를 만들 수 있습니다.
▼ 수동 광고 적용 방법 네 가지
① 글쓰기 HTML 모드 → 수동 광고 코드 삽입 (매번 세팅)
② 글쓰기 기본 모드 → 서식의 수동 광고 코드 삽입 (매번 세팅)
③ 스킨 편집 HTML → 수동 광고 코드 삽입 (한번 세팅)
④ 플러그인 → 배너 출력 (한번 세팅)
자세히 알려드리려면 내용이 다소 길어질 수 있으니 네 가지 방법은 하단에 링크 방식으로 적용하겠습니다. 수동 광고를 적용하기 위해 수동 광고 코드를 어디서 가져오는지, 복사를 어떻게 하는 게 최선의 방식인지 함께 살펴보도록 하겠습니다.
구글에서 수동 광고 코드 가져오기
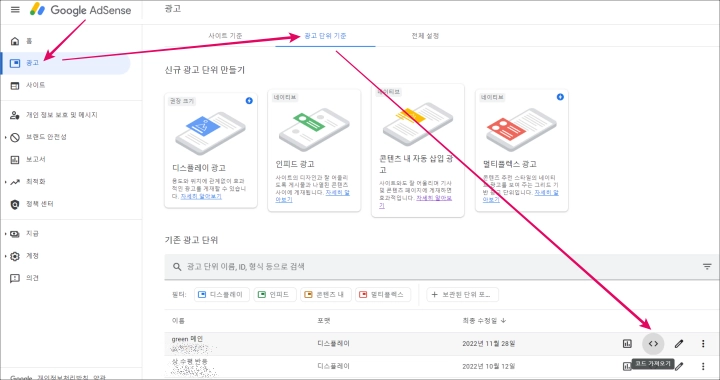
구글 애드센스에서 로그인한 화면입니다. 광고 > 광고 단위 기준 > 수동 광고의 코드 가져오기 를 선택합니다.

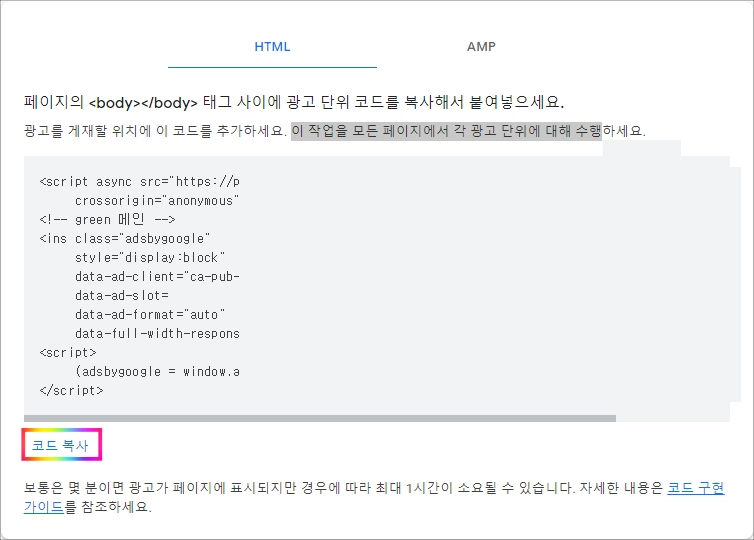
코드 가져오기 < >를 선택하면 아래의 창이 보입니다. HTML이 기본으로 선택돼 있고, 하단의 코드 복사를 눌러 복사해줍니다.

수동 코드 복사 시 주의사항
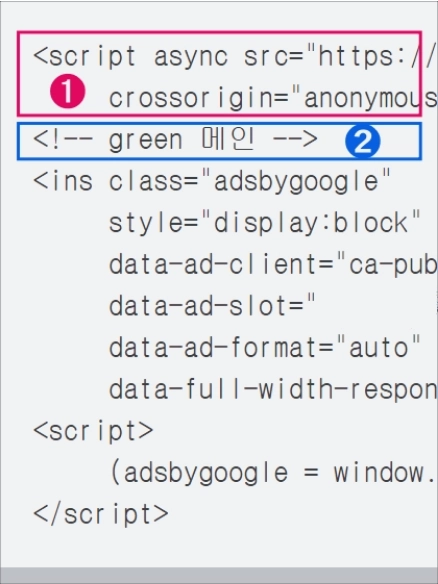
수동 코드를 자세히 살펴보면, 굳이 넣지 않아도 되는 부분이 두 곳 있습니다.
①번은 애드센스 가입 후 <head> </head> 태그 사이에 붙어넣은 자동 광고의 코드입니다. 이미 넣었기때문에 중복해서 넣을 필요가 전혀 없습니다.
②번은 HTML에 영향을 주지 않는 메모 같은 것입니다. 내가 헷갈리지만 않는다면 이것 또한 굳이 넣어줄 필요가 없습니다.
물론 ①②번 모두 그대로 넣어도 상관은 없습니다만, 스킨이 무거워지는 것을 조금이라도 줄이려면 넣지 않는 것을 추천드립니다. 글쓰기를 하면 할수록 더 예쁘게 하고 싶은 마음에 자꾸만 꾸미고 싶어지니 중복되는 것을 줄여주는 게 좋습니다.

4-1. 글쓰기 HTML 모드에서 수동 광고 삽입
만들어진 수동 광고 코드를 제일 안전하게 넣을 수 있는 방법입니다. 원하는 위치에 원하는만큼 광고를 넣을 수 있어 가장 많이 사용하고 있는 삽입 방식입니다.
▼ 더 자세한 내용은 아래를 참고해 주세요~!
티스토리에 수동 광고 코드 삽입하는 방법 (4-1. 글쓰기 HTML 모드)
티스토리에 수동 광고 코드 삽입하는 방법 (4-1. 글쓰기 HTML 모드)
저는 구글 애드센스 홈페이지에서 수동 광고를 만든 후 광고 코드를 복사해 네 가지의 방법으로 포스팅에 적용하고 있습니다. 두 가지는 매번 글을 쓸 때마다 해야 하는 것이고, 나머지 두 가지
greenfingers.tistory.com
4-2. 글쓰기 기본 모드에서 수동 광고 삽입
만들어진 수동 광고 코드를 미리 서식에 적용시켜놓고 글쓰기 에디터 기본 모드에서 서식을 불러오기만 하는 방법입니다. 메모해놓은 파일(메모장)이나 프로그램(에버노트등)을 여는 수고 없이 글쓰기 모드에서만 작업해 편리하게 이용 할 수 있습니다.
▼ 더 자세한 내용은 아래를 참고해 주세요~!
티스토리 수동 광고 코드 삽입하는 방법 (4-2. 글쓰기 기본 모드_서식 삽입)
티스토리 수동 광고 코드 삽입하는 방법 (4-2. 글쓰기 기본 모드_서식 삽입)
제가 사용하는 네 가지 방법 중 오늘은 두 번째인 글쓰기 기본 모드에서 수동 광고를 적용하는 방법을 함께 살펴보도록 하겠습니다. 수동 광고 만드는 방법과 수동 광고 코드를 가져오는 방법은
greenfingers.tistory.com
4-3. 스킨 편집 HTML에서 수동 광고 삽입
스킨 편집의 HTML에서 수동 광고를 삽입하는 방법은 매번 작업해야하는 3-1과 3-2와는 달리 한 번만 작업하면되는 되는 일회성 방법입니다. <head> </head> 태그 사이에 붙여 넣는 자동 광고와 같은 느낌이며 원하는 위치를 찾아서 한번만 수동 광고 코드를 넣어주면 됩니다.
저는 세번째 방법을 글 시작 부분과 끝 부분에 적용시켜놓았습니다.
▼ 더 자세한 내용은 아래를 참고해 주세요~!
티스토리 수동 광고 코드 삽입하는 방법 (4-3. 스킨편집 HTML)
티스토리 수동 광고 코드 삽입하는 방법 (4-3. 스킨편집 HTML)
이전 포스팅에 수동 광고를 삽입하는 총 네 가지 방법 중 두 가지 소개해 드렸습니다. 그 두 가지(4-1. 글쓰기 HTML모드 & 4-2. 글쓰기 기본 모드_서식 삽입)는 매번 글을 쓸 때마다 반복해서 수동 광
greenfingers.tistory.com
4-4. 플러그인 배너 출력에서 수동 광고 삽입
사이드바에 배너를 출력할 수 있게 도와주는 플러그인입니다.
▼ 더 자세한 내용은 아래를 참고해 주세요~!
티스토리 수동 광고 코드 삽입하는 방법 (4-4. 플러그인_배너 출력)
티스토리 수동 광고 코드 삽입하는 방법 (4-4. 플러그인_배너 출력)
수동 광고는 코드를 복사해 어딘가에 붙여 넣어주면 됩니다. 중요한 건 그런 행위를 매번 포스팅마다 하느냐, 단 한 번으로 끝나느냐가 관건입니다. 스킨에 사이드바가 있고 자동 광고를 사용하
greenfingers.tistory.com
제 경험이
작은 도움이 되길 바랍니다.
'티스토리 블로그 팁 > 블로그 작성 팁 (기능)' 카테고리의 다른 글
| 티스토리 수동 광고 코드 삽입하는 방법 (4-4. 플러그인_배너 출력) (0) | 2022.12.04 |
|---|---|
| 티스토리 수동 광고 코드 삽입하는 방법 (4-2. 글쓰기 기본 모드_서식 삽입) (1) | 2022.12.02 |
| 초보자가 헷갈리는 애드센스 자동 광고 총정리 (0) | 2022.11.30 |
| 티스토리 소제목 스타일 꾸미기 (좌측네모+하단줄) (1) | 2022.11.29 |
| CSS에서 티스토리 제목 크기 동일하게 바꾸기 (0) | 2022.11.28 |




댓글