저는 구글 애드센스 홈페이지에서 수동 광고를 만든 후 광고 코드를 복사해 네 가지의 방법으로 포스팅에 적용하고 있습니다. 두 가지는 매번 글을 쓸 때마다 해야 하는 것이고, 나머지 두 가지는 딱 한 번만 적용해 놓으면 되는 방법입니다.
오늘 그 첫번째인 글쓰기 에디터 HTML 모드에서 수동 광고 코드를 적용하는 것을 함께 살펴보도록 하겠습니다. 작업에 들어가기 전 수동 광고는 어디서 만드는지, 만들어진 수동 광고 코드는 어떻게 가져오는지 참고해주세요~!
▼ 수동 광고 만드는 방법
티스토리에서 수동 광고 코드 만드는 방법 및 주의사항
티스토리 블로그는 폐쇄적인 네이버 블로그와는 달리 내가 원하는 위치에 원하는 만큼의 광고를 넣을 수 있습니다. 대신 하나의 포스팅을 할 때마다 수동 광고 코드를 넣어줘야 하는 번거로움
greenfingers.tistory.com
수동 광고 코드 저장하기
애드센스 > 광고 > 광고 단위 기준 > 코드 가져오기(< >) 에서 복사한 코드를 에버노트에 저장해 놓았습니다. 수동 광고 코드 중 상단의 자동 광고 코드는 지우고 사용 중입니다. 광고를 가운데 위치시키기 위해 <center> </center>을 적용했습니다.
알트태그 넣은 후 광고 넣기의 메모가 보이시나요? 사진 하나에 filename, caption, alt를 모두 적용하기 번거롭지만, 이미지 최적화를 위해 애쓰고 있는 흔적이라고 생각해 주시길 바랍니다.

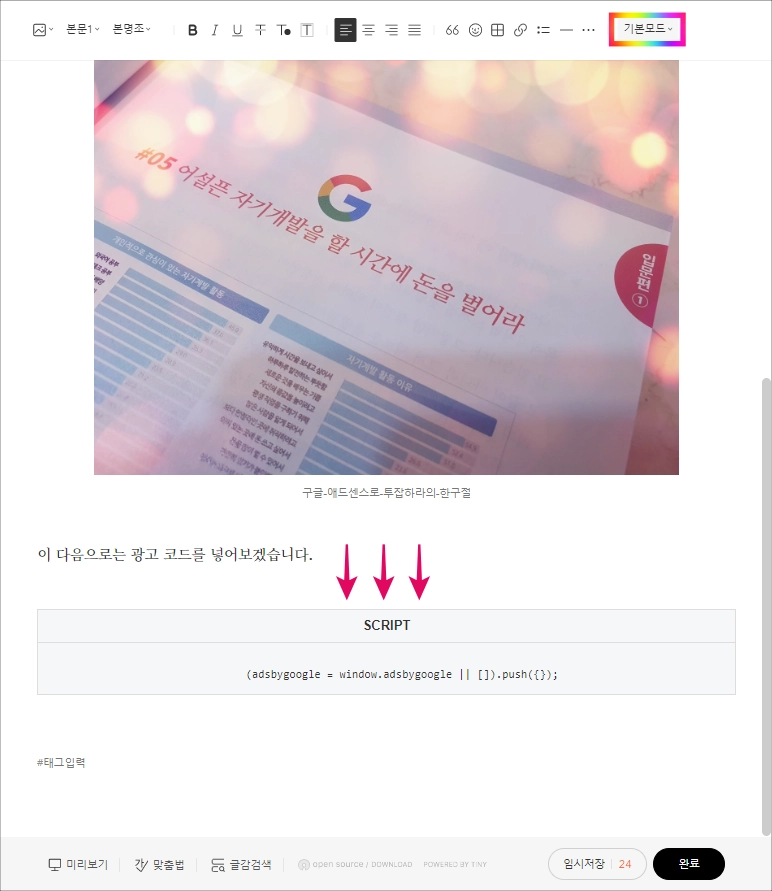
기본 모드에서 글쓰기
티스토리 글쓰기 에디터 기본모드에서 디스크립션을 적어줍니다.

실제로 찍은 사진도 하나 첨부해봅니다.

글을 몇자 더 적고 수동 광고 코드를 삽입할 위치에 나만이 알아볼 수 있는 글자(광고 암호)를 글쓰기 에디터 기본 모드에 적어놓습니다. 저는 다음과 같이 적어놓겠습니다. 짧은 글자를 적고 검색(Ctrl+F)으로 찾는 것보다 한눈에 찾을 수 있게 실제로 다음과 같이 적어 사용하고 있습니다.
ㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁ1
ㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁ2
나만 알아볼 수 있는 광고 암호(ㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁ1)를 정했으면 HTML 모드로 전환합니다.

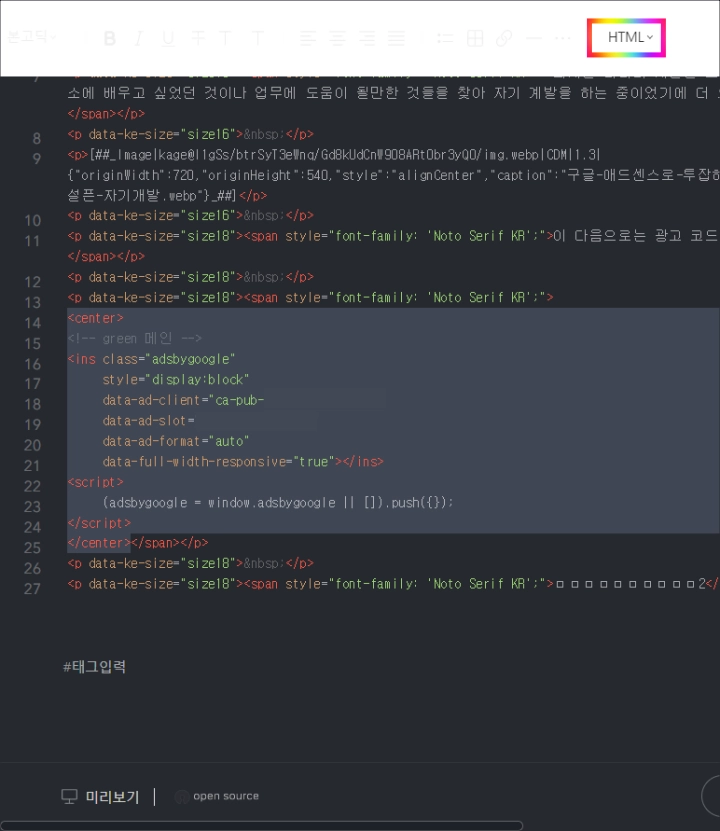
HTML 모드에서 수동 광고 삽입하기
HTML 모드에서 나만의 광고 암호(ㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁ1)를 찾아줍니다. 샘플로 작성해서 하단에 있지만, 반복되는 네모를 사용하므로 어디에 있던 쉽게 찾을 수 있습니다. 광고가 들어갈 부분을 선택합니다.

광고 코드를 선택한 후 에버노트에서 복사해놓은 광고코드를 광고 암호(ㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁ1) 자리에 붙여 넣기(Ctrl + C) 해줍니다. 에버노트에서 복사한 수동 광고 코드가 삽입되었습니다.
그러면 광고암호(ㅁㅁㅁㅁㅁㅁㅁㅁㅁㅁ1)는 사라지고 대신 수동 광고 코드가 삽입됩니다.

다시 기본모드로 돌아와 수동 광고가 잘 삽입되었는지 확인해줍니다.

이런 식으로 원하는 위치에 원하는 만큼의 수동 광고를 배치해주면, 글쓰기 HTML 모드에서 수동 광고 넣기가 완료됩니다. 나머지 세 방법도 포스팅 이어가도록 하겠습니다.
제 경험이
작은 도움이 되길 바랍니다.
'티스토리 블로그 팁' 카테고리의 다른 글
| 티스토리 광고 게재 제한과 대체 블로그 (구글블로거, 워드프레스) (2) | 2023.07.05 |
|---|---|
| 티스토리 수동 광고 코드 삽입하는 방법 (4-3. 스킨편집 HTML) (0) | 2022.12.03 |
| 티스토리에서 수동 광고 코드 만드는 방법 및 주의사항 (0) | 2022.12.01 |
| 애드센스 시작할 때 필요한 3가지 (1) | 2022.11.30 |
| 포토스케이프 X에서 클릭 한 번으로 4032px 큰 핸드폰 사진의 파일 크기와 용량 동시에 줄이기 (with. tinyPNG와 비교) (0) | 2022.11.20 |




댓글