티스토리 블로그는 폐쇄적인 네이버 블로그와는 달리 내가 원하는 위치에 원하는 만큼의 광고를 넣을 수 있습니다. 대신 하나의 포스팅을 할 때마다 수동 광고 코드를 넣어줘야 하는 번거로움은 감수해야 합니다.
자동 광고 코드 생성 후 수동 광고는 어디서 만드는지 함께 살펴보도록 하겠습니다.
수동 광고 종류
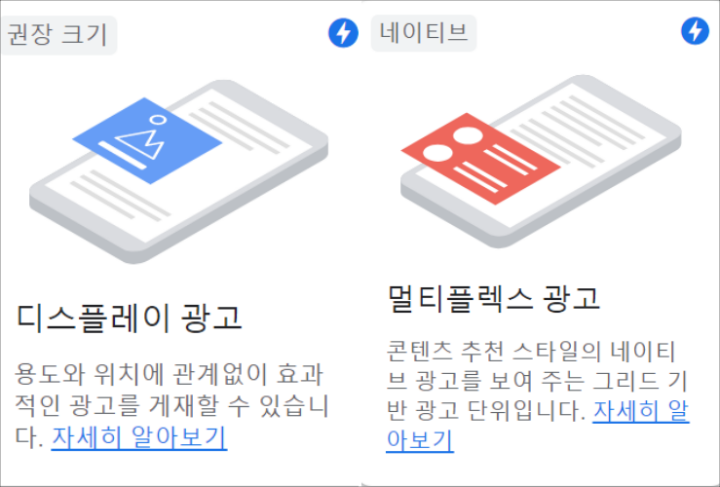
애드센스 > 광고 > 광고 단위 기준에서 내 스타일일에 맞는 수동 광고를 선택할 수 있습니다. 총 4가지의 종류가 있고 번개가 표시된 1번과 4번이 광고 효과도 좋고 제일 많이 사용됩니다.

많이 사용되고 있는 디스플레이 광과 와 멀티플렉스 광고입니다. 디스플레이 광고는 국민광고라고 칭할 만큼 어디에나 잘 어울리는 광고이고 멀티플렉스 광고는 글이 끝나는 아래쪽에 여러 개로 보이는 광고이며 글 내용이 좋다면 멀티플렉스 광고의 수익이 높다는 통계도 있습니다.

이 두 가지 수동 광고 만들기를 함께 해보겠습니다.
2-1. 디스플레이 광고 만들기
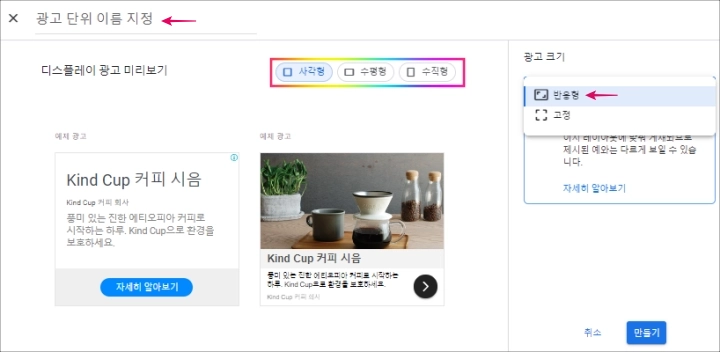
용도와 위치에 관계없이 효과적인 광고 수익을 얻을 수 있는 대표적인 수동 광고 스타일입니다. 광고 단위 기준에서 디스플레이 광고를 선택하면 보이는 설정창입니다. 이름을 지정한 후 형태(사각, 수평, 수직)를 선택합니다.
기호에 따라 ①사격형 ②수평형 ③수직형을 선택할 수 있고 광고 크기는 반응형으로 해주면 PC나 핸드폰 넓이를 감안해 적당한 크기로 보입니다.

균일한 크기의 고정형 광고를 사용해도 되지만, 고정형은 게재 가능한 광고 수가 제한될 수 있어 반응형보다 수익이 줄어들 수 있다는 것을 유념해야 합니다. 아래는 고정형을 선택했을 때 구글에서 보여주는 주의사항입니다.

디스플레이 광고의 사각형과 수평형 스타일입니다. 저는 글 시작 부분에 너무 큰 광고를 기피하는지라 상단에는 수평형을, 글 중간에는 사각형의 광고 스타일을 적용하고 있습니다.

디스플레이 광고의 수직형 스타일입니다. 사이드바가 아닌 본문에는 너무 길어 보이는듯해서 저는 사용하지 않고 있습니다.

2-2. 멀티플렉스 광고 만들기
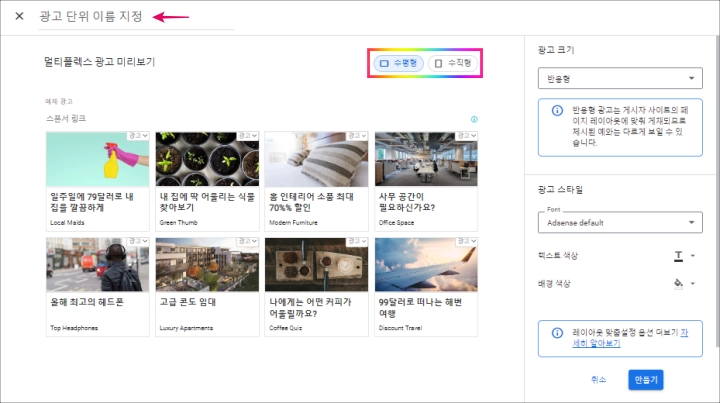
8개의 광고를 한 번에 보여주는 멀티플렉스 광고입니다. 화살표에 원하는 이름을 기재해줍니다. 수평형과 수직형의 두 가지 스타일이 있지만, 일반적으로 수평형으로 사용합니다.
수평형을 선택하더라도 광고 크기를 반응형으로 해 놓으면 핸드폰에서는 자동적으로 수직형으로 크게 보이니 광고가 작게 나올 것이라는 염려는 접어두셔도 됩니다.

염려하는 분들을 위해 수평형+반응형으로 선택한 멀티플렉스 수동 광고가 핸드폰에서 보이는 모습을 캡처한 것입니다. 안심하시고 수평형으로 선택해 사용하셔도 됩니다.

수동 광고 리스트 확인하기
원하는 광고 단위 만들기를 완료하면 광고 단위 기준 하단에 만들 수동 광고의 목록을 확인할 수 있습니다. 우측의 < >를 클릭하면 입력한 광고 이름과 포맷(디스플레이, 멀티플렉스)이 적용된 수동 광고 코드를 얻을 수 있습니다.

이렇게 만들어진 수동 광고들을 어떻게 내 블로그에 적용하는지는 다음 포스팅에 이어가도록 하겠습니다.
제 경험이
작은 도움이 되길 바랍니다.
'티스토리 블로그 팁' 카테고리의 다른 글
| 티스토리 광고 게재 제한과 대체 블로그 (구글블로거, 워드프레스) (2) | 2023.07.05 |
|---|---|
| 티스토리 수동 광고 코드 삽입하는 방법 (4-3. 스킨편집 HTML) (0) | 2022.12.03 |
| 티스토리에 수동 광고 코드 삽입하는 방법 (4-1. 글쓰기 HTML 모드) (0) | 2022.12.01 |
| 애드센스 시작할 때 필요한 3가지 (1) | 2022.11.30 |
| 포토스케이프 X에서 클릭 한 번으로 4032px 큰 핸드폰 사진의 파일 크기와 용량 동시에 줄이기 (with. tinyPNG와 비교) (0) | 2022.11.20 |




댓글