블로그를 작성하면서 초기에는 '내 서버도 아닌데, 파일 크기가 커도 되겠지! 그럼 선명해서 좋을 거야!'라는 단순한 생각으로 사진을 삽입했습니다. 얼마 지나지 않아 이 행동이 구글 애드센스 - 정책 센터에서 문제 제시하는 것을 알게 되었습니다. 사진이 무거우니 대역폭과 로딩 시간이 느려져 블로그 방문자에게 좋은 인상을 주지 못했으리라 추측됩니다.
tinypng.com등에서 파일 저장 품질(KB, MB 등의 용량)을 줄여주지만, 핸드폰에서 크게 찍은 사진(4032 pixel)을 작은 사진(720 pixel)으로 사이즈를 바꿔주면서, 저장 품질도 줄일 수 있는 기능을 포토스케이프 X에서 동시에 진행할 수 있습니다.

JPG 뿐만아니라 WEBP 파일까지 용량을 어떻게 줄이며, 얼마 큼의 효율을 보여주는지 압축률을 비교하며 함께 살펴보도록 하겠습니다.
■ 크기 조절 및 저장 품질
포토스케이프 X → 일괄 편집 → 크기 조절에서 원하는 픽셀(px)을 입력할 수 있습니다. 블로그 업로드용으로 보통 가로폭을 720px로 저장해줍니다.

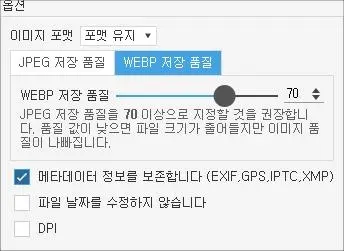
크기 조정 후 단축키 Ctrl+S 또는 우측 하단의 저장을 누르면 저장 창이 열립니다. 옵션 → 이미지 포맷에서 기존 포맷을 저장할지 다른 포맷으로 할지를 선택합니다. 조정할 수 있는 포맷은 JPEG, PNG, GIF, BMP, TIFF, WEBP입니다.

이미지 포멧을 JPEG나 WEBP로 선택했다면 각 포맷별로 최적의 품질을 백분율로 표현해주는데 JPEG는 95% 이상, WEBP는 70% 이상으로 저장해 파일 크기를 줄여주면 최적화된 파일이 저장됩니다.


■ 압축된 용량 미리 보기
여러 개가 아닌 한 개 파일의 (JPEG나 WEBP품질로 저장 시) 압축률에 따른 용량과 압축된 품질을 미리 보고 싶다면, 사진 편집 → 저장 메뉴에서 확인 가능합니다.


■ 저장 품질 비교하기
아래와 같이 344x251의 동일 사이즈의 일반 사진과 흰색 배경 사진의 압축률을 비교해봤습니다.


344x251의 동일 사이즈를 포토스케이프 X에서 압축 포맷과 압출률을 다르게 설정했습니다. tinyPNG의 압축률과 비교해보니 일반 배경은 95% JPEG와 흰색 배경은 70% JPEG와 비슷합니다. 웹용 파일인 WEPE 포맷의 압출률이 가장 용량이 적습니다.
| 1. 일반 배경 | 2. 흰색 배경 | |||
| 구분 | 용량 | 압축률 | 용량 | 압축률 |
| 원본 JPG | 82 KB | 44 KB | ||
| 95% JPEG | 42 KB | -49 % | 30 KB | -32 % |
| 70% JPEG | 18 KB | -78 % | 17 KB | -61 % |
| 70% WEPE | 15 KB | -82 % | 10 KB | -77 % |
| tinypng (JPEG) | 45.1 KB | -46 % | 19 KB | -57 % |
참고로, 같은 파일을 tinyPNG에서 압축한 압축률과 용량입니다.

▶▶ 이번 관찰로 건진 것!!
JPEG를 95% 압축과 WEPE를 70% 압축한 것의 화질은 육안으로는 크게 차이 나지 않습니다. 블로그용이라면 포토스케이프 X에서 WEPE 70% 압축을 이용해 웹용으로 최적화된 파일 만들 수 있습니다.
▼ 효율적인 사진 삽입 방법도 참고해 주세요~!
티스토리 블로그에서 사진 삽입해 최적화시키기 (with. 자동 하이픈 삽입)
티스토리 블로그에서 사진 삽입해 최적화 시키기 (with. 자동 하이픈 삽입)
블로그에 사진을 어떻게 넣고 계신가요? 글쓰기 화면에 사진이 보인다고 해서 그 사진이 최적화가 된 것이 아닙니다. 저는 거의 1년을 포토스케이프 X에서 사진을 이어 붙인 후 파일로 저장하지
greenfingers.tistory.com
제 경험이
작은 도움이 되길 바랍니다.
'티스토리 블로그 팁' 카테고리의 다른 글
| 티스토리 광고 게재 제한과 대체 블로그 (구글블로거, 워드프레스) (2) | 2023.07.05 |
|---|---|
| 티스토리 수동 광고 코드 삽입하는 방법 (4-3. 스킨편집 HTML) (0) | 2022.12.03 |
| 티스토리에 수동 광고 코드 삽입하는 방법 (4-1. 글쓰기 HTML 모드) (0) | 2022.12.01 |
| 티스토리에서 수동 광고 코드 만드는 방법 및 주의사항 (0) | 2022.12.01 |
| 애드센스 시작할 때 필요한 3가지 (1) | 2022.11.30 |




댓글