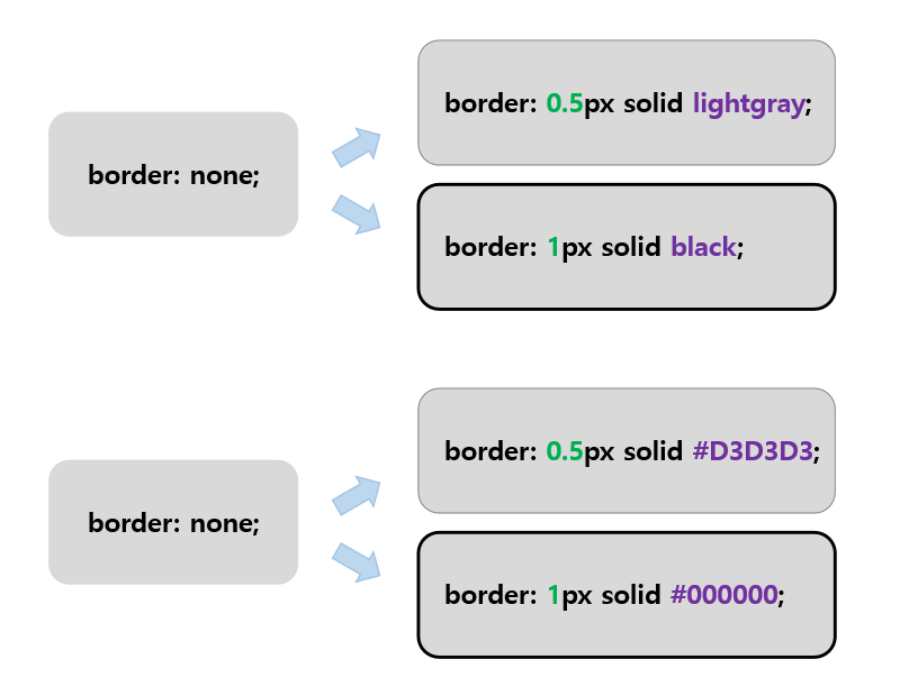
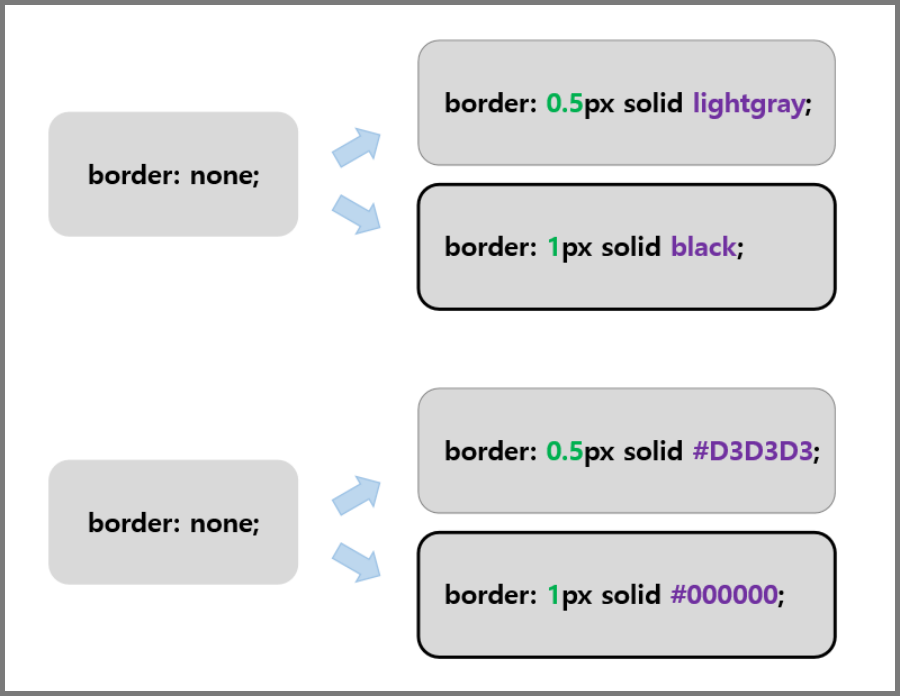
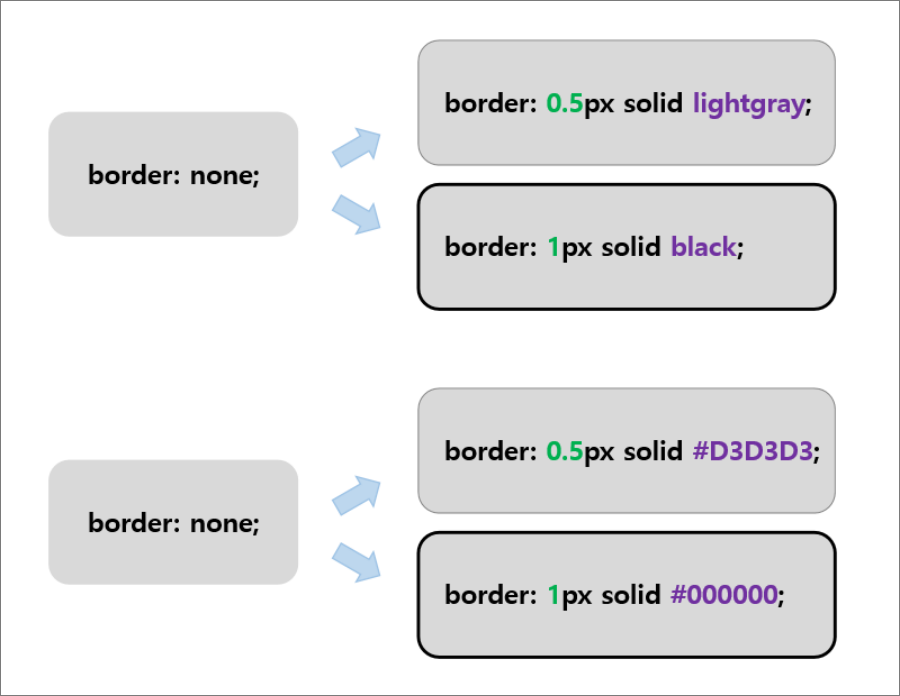
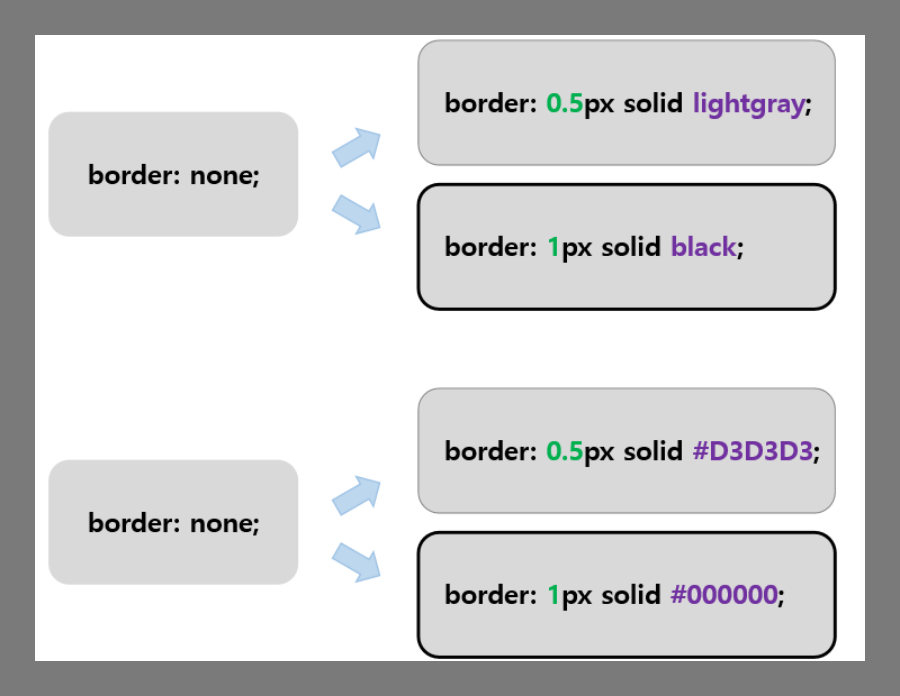
흰 바탕의 그림을 블로그에 올릴 때 스킨 편집 CSS의 border: none;값을 수정해 테두리를 적용시키는 방법이 있습니다만, 이 경우 말고 포토스케이프 X에서 그림 테두리 선 만드는 또 다른 방법이 있습니다. (포토스케이프 X 프로그램 익히기 이니까요~!) 테두리 색상이나 두께 조절도 가능한 기능이니 살펴보도록 하겠습니다.
아래와 같은 그림이 있습니다. 티스토리 블로그에는 액자기능이 따로 없는지라 좀 어색합니다. 테두리 선 기능을 알기 전에는 [비네팅] 기능을 이용해 코너에 음각을 주어 표시했었으나 좀 어색한 면이 있습니다.

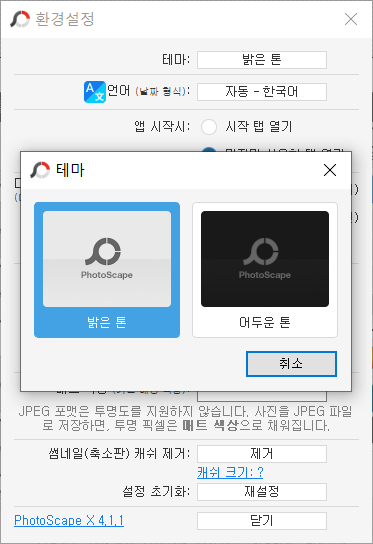
테두리의 색은 기본적으로 어두운 색을 쓰므로, 테두리색이 잘 보일 수 있도록 환경설정에서 테마를 밝은 톤으로 바꿔줍니다. (기본 : 어두운 톤)

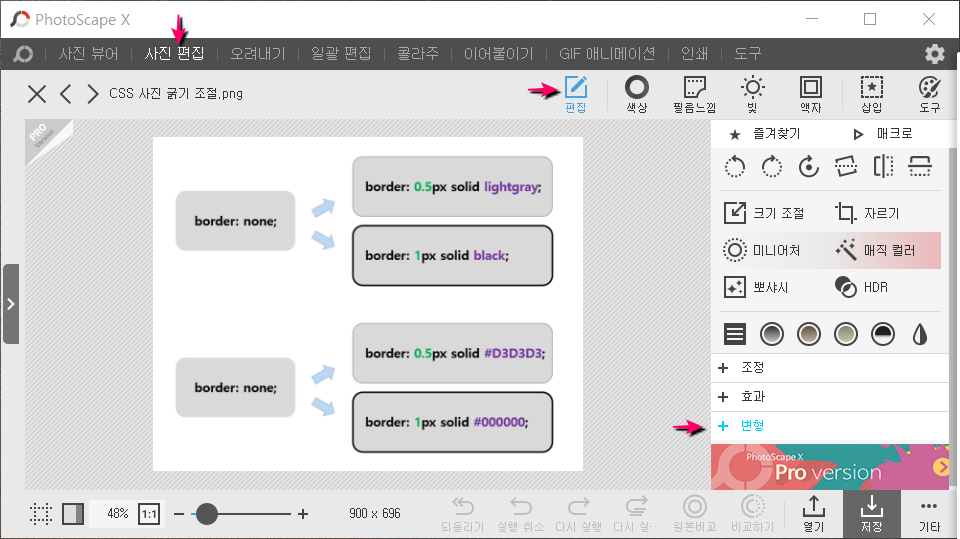
포토스케이프 X에서 위 그림을 [사진 편집]에서 열어줍니다. [편집] - [변형]으로 들어갑니다.

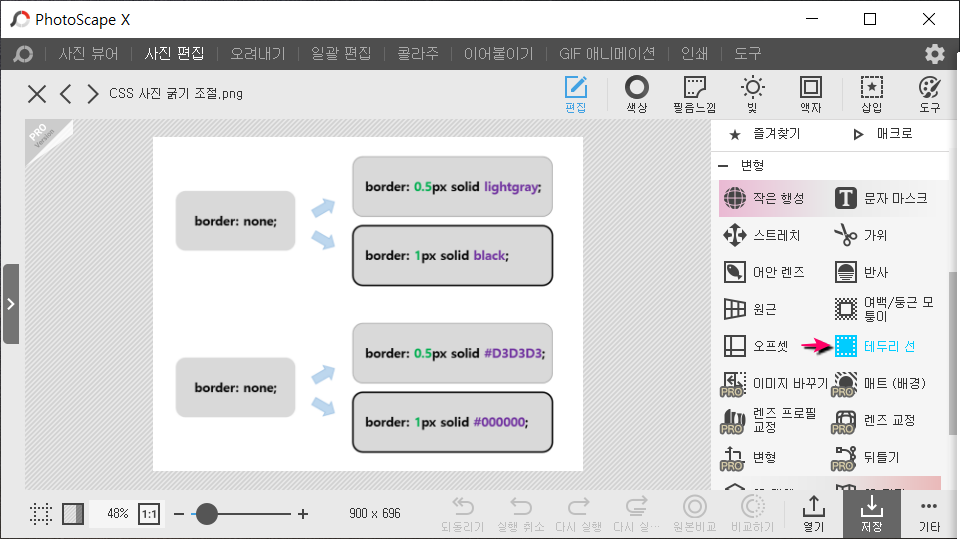
변형 메뉴안에 [테두리선]을 찾아 클릭해줍니다.

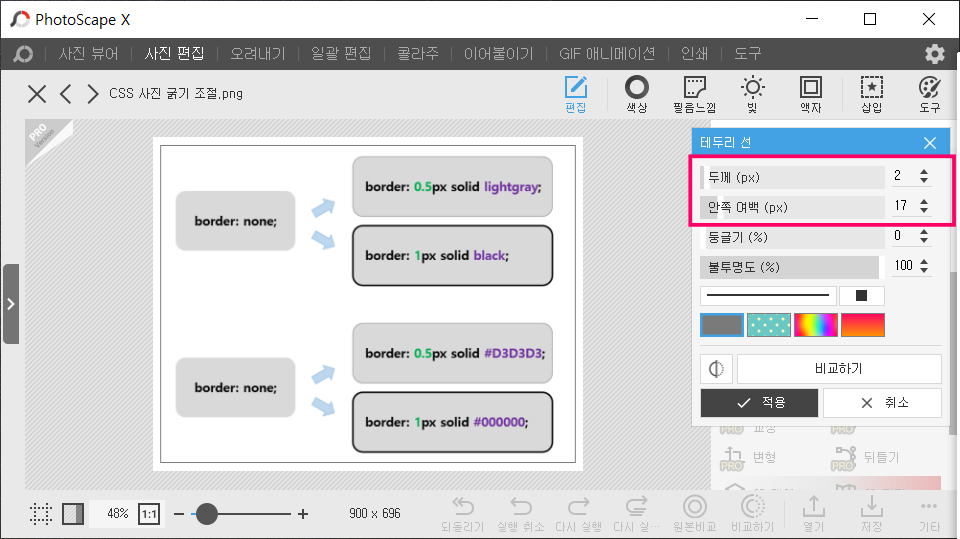
테두리 선을 클릭하니 기본으로 두께 (2px)와 안쪽 여백 (17px)의 값이 반영되어 있습니다.

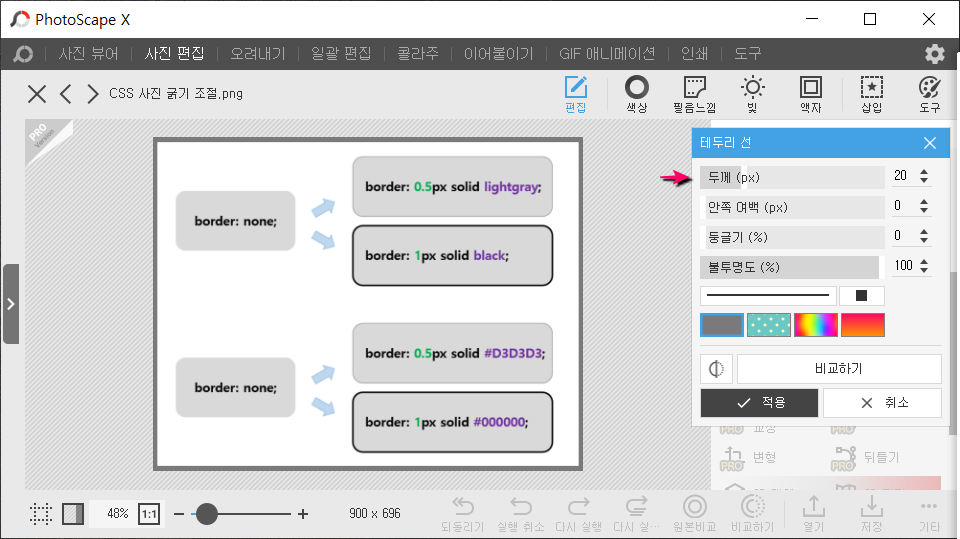
안쪽 여백은 필요 없으니 0으로 바꿔주고 두께를 20으로 바꿔주니 눈에 확 들어오는 테두리가 완성됩니다.

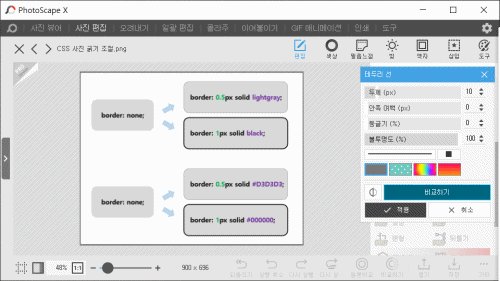
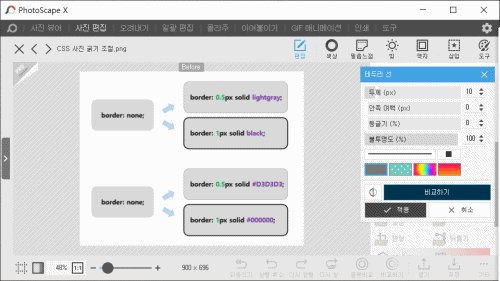
하지만 테두리선의 두께가 20px까지 두꺼울 필요가 없는듯하여 10px로 바꾼 후 0px일 때의 모습과 비교해보도록 하겠습니다. 픽셀의 값을 10px로 바꾼 후 [비교하기] 버튼을 누르고 있으면 이전 그림(0px)과 비교된 모습을 보여주므로 확연한 차이점을 확인할 수 있습니다. (왼쪽 마우스를 클릭한채 원하는 방향으로 드래그해도 비교하기와 같은 효과를 얻을 수 있습니다.)

최종 10px로 저장된 모습입니다. 저는 얇은 테두리 선을 추구하는지라 2~3px 정도가 그림의 내용을 방해하지 않을 정도의 두께가 좋은 듯싶습니다.

테두리선 2px 그림입니다.

★★ 주의할 점 ★★
테두리의 두께는 새로 픽셀이 생성되는 것이 아니라 기존 사진의 픽셀을 먹어 들어가는 모습입니다. 이해하기 편하게 80px의 테두리 값을 넣은 모습이니 참고하시기 바랍니다.

포토샵 대신에 사용하고 있는 페인트샵에는 테두리선 기능이 따로 없어 난해했었는데, 무료프로그램인 포토스케이프 X에서 테두리 선 기능을 쓸 수 있어 좋습니다. 촌스러운 액자 기능보다 테두리 선 기능을 사용해서 붕 떠있는듯한 그림과 이별하세요~!!
'프로그램 알짜 기능 배우기 > PhotoScape X (포토스케이프 X)' 카테고리의 다른 글
| 포토스케이프X에서 모자이크하는 세 가지 방법 (0) | 2023.02.09 |
|---|---|
| 포토스케이프 X에서 일반적인 모자이크와 좀 더 자연스러운 모자이크 (간유리 효과) (0) | 2022.01.24 |
| 포토스케이프X로 계속 같은 위치 자르기 (0) | 2022.01.18 |
| 포토스케이프 X로 썸네일 만들기 (0) | 2022.01.15 |
| 포토스케이프 X 파일 새로 만들기 및 새파일 만든 후 배경색 바꾸기 (0) | 2022.01.14 |




댓글